── Attaching packages ─────────────────────────────────────── tidyverse 1.3.1 ──✔ ggplot2 3.3.5 ✔ purrr 0.3.4
✔ tibble 3.1.6 ✔ dplyr 1.0.8
✔ tidyr 1.2.0 ✔ stringr 1.4.0
✔ readr 2.1.2 ✔ forcats 0.5.1── Conflicts ────────────────────────────────────────── tidyverse_conflicts() ──
✖ dplyr::filter() masks stats::filter()
✖ dplyr::lag() masks stats::lag()library(htmltools) # for building div/links
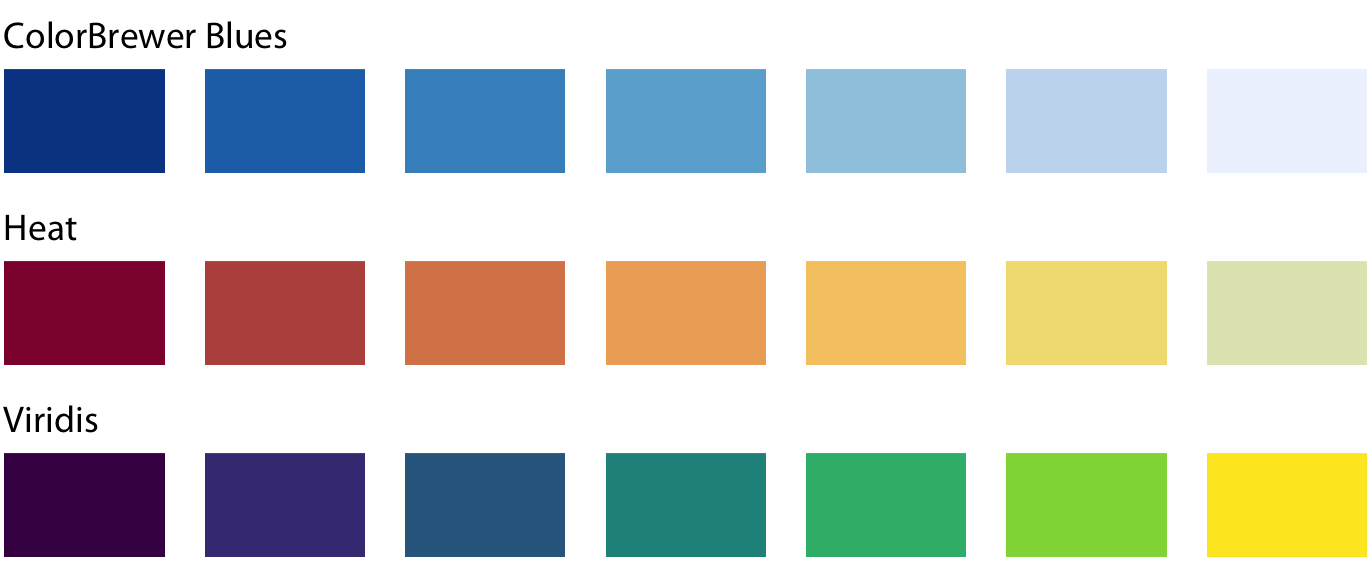
library(paletteer) # for all the palettes
playoff_salary <- read_csv("playoff_salary.csv")Rows: 36 Columns: 8── Column specification ────────────────────────────────────────────────────────
Delimiter: ","
chr (1): player
dbl (7): Salary Rank, Wildcard, Division, Conference, Superbowl, Total, salary
ℹ Use `spec()` to retrieve the full column specification for this data.
ℹ Specify the column types or set `show_col_types = FALSE` to quiet this message.glimpse(playoff_salary)Rows: 36
Columns: 8
$ `Salary Rank` <dbl> 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 1…
$ player <chr> "Matt Stafford", "Ben Roethlisberger", "Aaron Rodgers", …
$ Wildcard <dbl> 2, 3, 2, 2, 1, 1, 1, 1, 2, 1, 2, 2, 4, 1, 2, 0, 0, 1, 1,…
$ Division <dbl> 0, 3, 4, 2, 0, 2, 1, 1, 2, 5, 1, 2, 4, 0, 2, 1, 1, 1, 1,…
$ Conference <dbl> 0, 1, 3, 1, 0, 1, 0, 0, 1, 5, 0, 0, 1, 0, 1, 1, 1, 1, 0,…
$ Superbowl <dbl> 0, 0, 0, 0, 0, 1, 0, 0, 1, 4, 0, 0, 1, 0, 0, 0, 1, 0, 0,…
$ Total <dbl> 2, 7, 9, 5, 1, 5, 2, 2, 6, 15, 3, 4, 10, 1, 5, 2, 3, 3, …
$ salary <dbl> 129.7, 127.7, 125.6, 125.2, 124.2, 118.0, 117.3, 106.1, …